Introduction:
Having a visually beautiful and user-friendly online store is essential for attracting and engaging customers in the increasingly competitive e-commerce industry of today. One of the top e-commerce systems, Shopify, provides a variety of apps to improve the usability and appearance of your online business. Among these, PageFly stands out as a remarkable programme that enables retailers to produce gorgeous, adaptable landing pages, product pages, and more. This article will examine the capabilities, features, and advantages of the Shopify app PageFly and examine how it may improve organisations’ online presence.
Table of Content
- What is pagefly?
- Features and Capabilities
- How to Create a product page on pagefly?
- How to creat shopify homepage onpagefly?
- Benefit for Merchants
- Conclusion
- FAQ
What is PageFly?
PageFly is a drag-and-drop page builder that is effective and simple that was created especially for Shopify. It gives merchants the ability to develop stunningly functioning pages without any coding, regardless of their level of technical experience. Using PageFly, you can create unique landing pages, product pages, collection pages, and more to take control of your store’s presentation and increase conversions.
Features and Capabilities:
a: PageFly offers a user-friendly interface that makes it simple to design and customise pages. Intuitive Drag-and-Drop Interface. You can easily add, arrange, and change items like text, photos, buttons, videos, and product listings thanks to the drag-and-drop functionality.
b: Pre-made Templates: PageFly provides a large selection of expertly created templates to help you get started with page construction. You can completely customise these templates to meet the specific needs and specifications of your brand.
c. Mobile Responsiveness: With more people using mobile devices to visit websites, mobile responsiveness is essential. With PageFly, you can develop pages that are mobile-friendly and offer a fluid surfing experience on screens of all sizes.
d. Advanced Content components: The app has a large collection of content components that may be used to improve your pages. They consist of image galleries, testimonials, progress bars, social network integration, countdown timers, and more. These components can be employed strategically to attract customers and increase conversions.
e. SEO Optimisation: PageFly was created with the best SEO techniques in mind. To increase the visibility of your store in search engine results, you can optimise your page titles, meta descriptions, URLs, and heading tags. This function aids in generating organic traffic and raises conversion rates.
f. Integrations and Compatibility: PageFly works well with a number of well-known Shopify applications, including Oberlo, Klaviyo, Mailchimp, and others. Additionally, it is flexible and compatible with any Shopify themes.

How to Create a product page on pagefly?
With PageFly, creating a product page is a simple procedure. To construct a product page using PageFly, adhere to these steps:
Step1: Install and Setup PageFly:
- From the Shopify App Store, download the PageFly app.
- Open the PageFly app after installation and follow the onscreen instructions to create an account and link it to your Shopify store.
Step2: New Product Page Creation:
- Go to the PageFly dashboard and select “Add a new page” or “Create a new page.”
- Choose “Product Page” from the list of page templates that are offered.
Step 3: Create a Custom Product Page:
- You will be taken to the PageFly editor after choosing the product page template.
- Drag and drop features can be used to add and rearrange components on your website. These components may include things like product pictures, descriptions, prices, add-to-cart buttons, and more.
Make your page’s appearance unique by modifying the fonts, colours, and layout to reflect the style of your company.

Step4: Add a product description:
- Click on the appropriate element on the page and update its content to add product information, such as photographs and descriptions.
- You can add eye-catching product photos, create captivating product descriptions, and emphasise salient advantages and features.
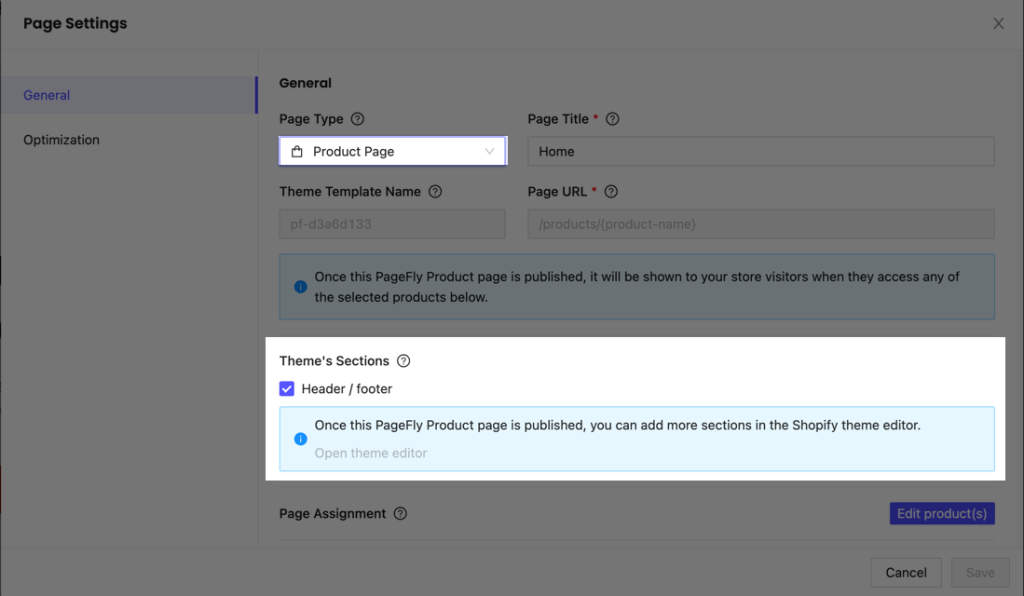
Step 5: Setting up Product Preferences:
- By clicking on the product element, you can access its choices to configure the product.
- Pricing, inventory management, variant options, SKU, weight, and other settings are all customizable. Your Shopify product settings will be in line with these parameters.
Step 6: Page Optimisation:
- Make sure your product page is optimised for both conversions and visibility on search engines.
- To increase trust and motivate customers to buy, include persuading call-to-action buttons, client endorsements, social evidence, and trust badges.
- Meta titles, descriptions, and URLs can all be customised to improve the SEO of your page.
Step 7: Preview and publication
- Check your product page in advance to make sure it behaves and seems as intended.
- Click the “Publish” button to make the page live on your Shopify store once you are satisfied with it.
Step 8: Adding the Product Page:
- Link your Shopify store to the newly generated product page. A navigation menu or product collection that points to your PageFly product page can be added by logging into the Shopify theme editor.
That,s it! These instructions will help you utilise PageFly to build a customised product page that presents your products in an appealing and conversion-focused way.

How to create Shopify Homepage on Pagefly?
Use PageFly to create a Shopify homepage by performing the following steps:
- ( 1) The PageFly software should be installed and turned on in your Shopify store. PageFly may be accessed from your Shopify dashboard once it has been installed.
- (2) Start by selecting “Homepage” as the page type and then click the “Create Page” button. Choose a name for your page and press “Create” to continue.
- (3) Your homepage can be modified there after you are taken to the PageFly editor. You can add different parts and sections to your page using the toolbar on the left-hand side of the page.
- (4) Choose a layout for your homepage to start. With PageFly, you can choose from a variety of pre-made layouts or create your own layout from scratch using a blank canvas.
- (5) To build the layout you want for your page, simply drag and drop pieces onto it. Headers, hero banners, product grids, testimonials, and other sections can all be added. Change the settings for each element, such as the colours, fonts, and photos, to make it more unique.
- (6) The PageFly Shopify Product element can be used to add products to your homepage. You can do this to display your products together with photographs, descriptions, and prices.
- (7) By changing the page settings, you may personalise the overall look and feel of your homepage. You can add animations, modify spacing, change background colours, and, if necessary, use custom CSS.
- (8) Remember to make your homepage mobile-friendly. With PageFly, you can preview and modify the layout specifically for mobile screens. This capability is available for responsive design.
- (9) When you are happy with the layout of your homepage, use the “Save” button to make your changes public. From the Shopify settings, you can then designate your newly generated page as the main page for your Shopify store.
You can quickly and easily use PageFly to create a visually stunning and useful homepage for your Shopify store by following these steps.

Benefits for Merchants
a. Improved Design and Branding: PageFly gives merchants the tools they need to design visually attractive sites that complement their corporate identity. Every component of the website may be customised, ensuring that your store stands out from the competition and makes an impression on visitors.
b. Higher Conversion Rates: PageFly aids in optimising conversion rates by offering a simple and seamless buying experience. With the help of the software, you can build persuasive product pages, sales funnels, and landing pages that lead clients through the purchasing process and increase revenue.
c. Saving time and money: Creating custom pages from scratch often takes technical knowledge and commitment. PageFly expedites the page building process and does away with the necessity for coding, saving merchants time and money.
e. Data-Driven Decision Making: PageFly has analytics built-in that give you information about how visitors use your site. You may use these indicators to make data-driven decisions and continuously improve the performance of your pages.

Conclusion
PageFly is a game-changing app for Shopify users who want to improve the look, feel, and conversion rates of their online business. PageFly gives merchants the freedom to design aesthetically pleasing and highly functional pages without using any code thanks to its simple drag-and-drop interface, wide range of customization choices, and mobile responsiveness. In today’s competitive e-commerce environment, businesses may create a strong online presence, engage customers successfully, and increase revenue by utilising the app’s features and capabilities.
FAQ
Q1: Is PageFly simple to use?
Yes, PageFly is made to be simple to use and understand. It is simple to add, rearrange, and customise components on your sites thanks to its drag-and-drop capability. To help users use the platform, the app also offers helpful lessons and support.
Q2: Can I modify the PageFly templates?
Absolutely! You can utilise a variety of pre-made templates from PageFly as a starting point. These templates are completely editable, enabling you to change the colours, fonts, photos, and other components to suit your needs and brand identity.
Q3: Does PageFly support mobile responsiveness?
Yes, PageFly ensures that the pages you create are mobile responsive. This means that your pages will automatically adjust their layout and design to provide a seamless browsing experience for visitors using mobile devices.

